| 【你问我答】unity实现一个刮刮乐效果 | 您所在的位置:网站首页 › 2022版Unity Shader Graph 教程01 第一个光照shader 超 › 【你问我答】unity实现一个刮刮乐效果 |
【你问我答】unity实现一个刮刮乐效果
|
文章目录
一、前言二、原理三、实操1.安装环境2. 渲染纹理RenderTexture3.写脚本:ScratchUI.cs4.ShaderGraph5. UI制作
6.材质球7.挂脚本
四、运行测试五、不同素材实现相同的效果源码参考完毕
一、前言
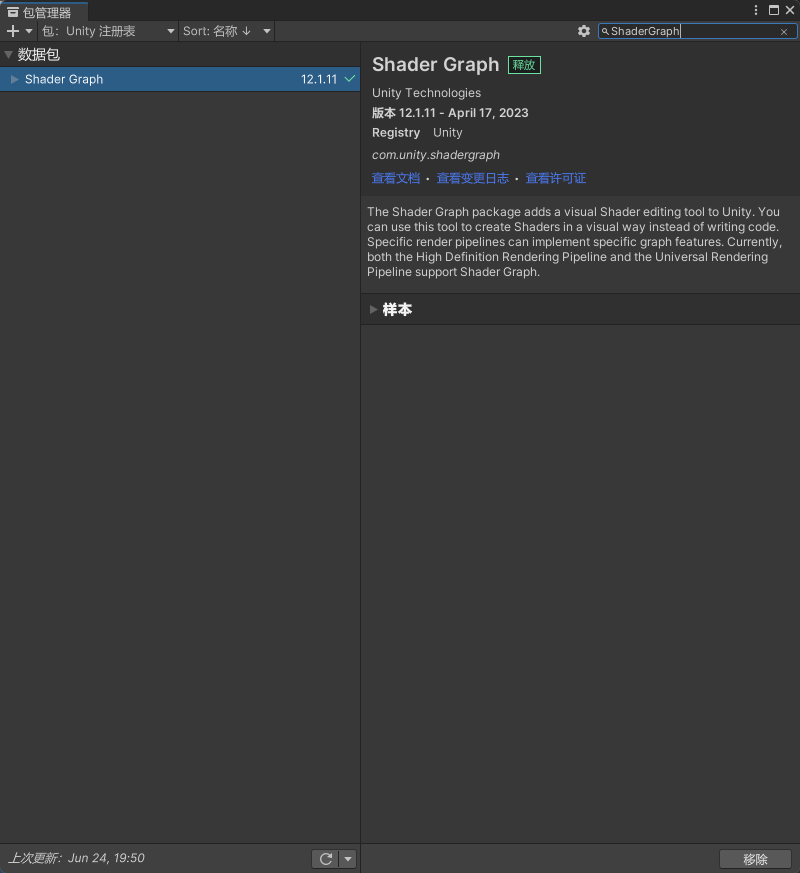
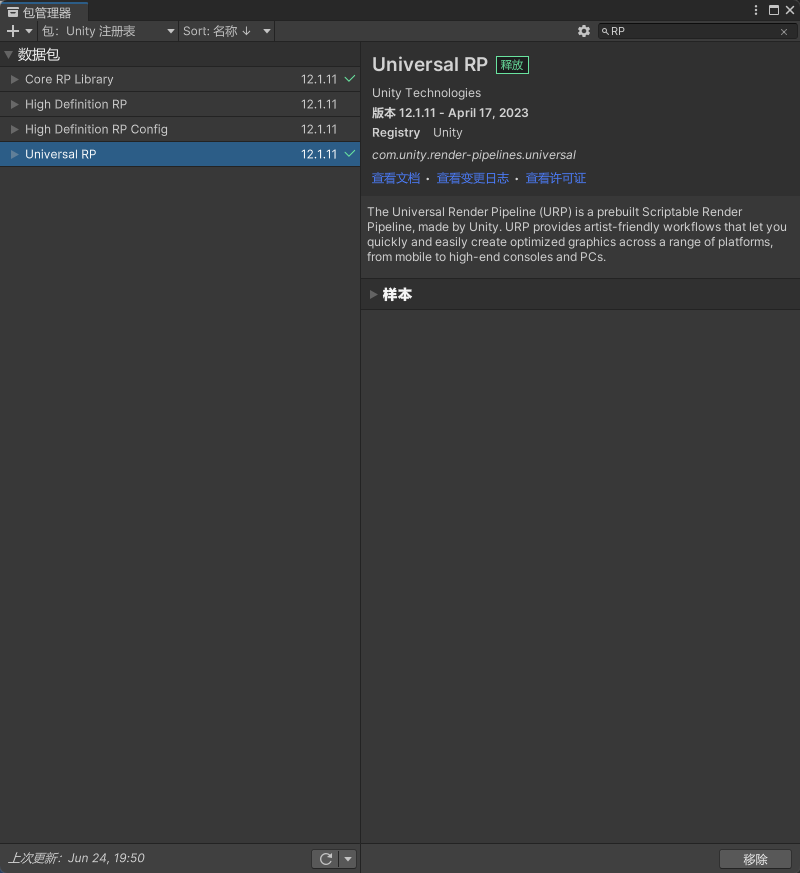
点关注不迷路,持续输出干货文章。 嗨,大家好,我是向宇。 之前有小伙伴对我提了一个问题,想要做一个image上鼠标拖动,能改变透明度的效果 工程源码见文章末尾。 二、原理原理就是利用Alpha通道,Alpha为0时透明,我们可以使用一张RenderTexture作为Alpha通道图,与UI的主贴图的Alpha通道图相乘即可。 根据鼠标刮的位置,在RenderTexture上对应的位置画笔刷印记即可。 三、实操 1.安装环境新建项目,安装ShaderGraph和升级URP项目
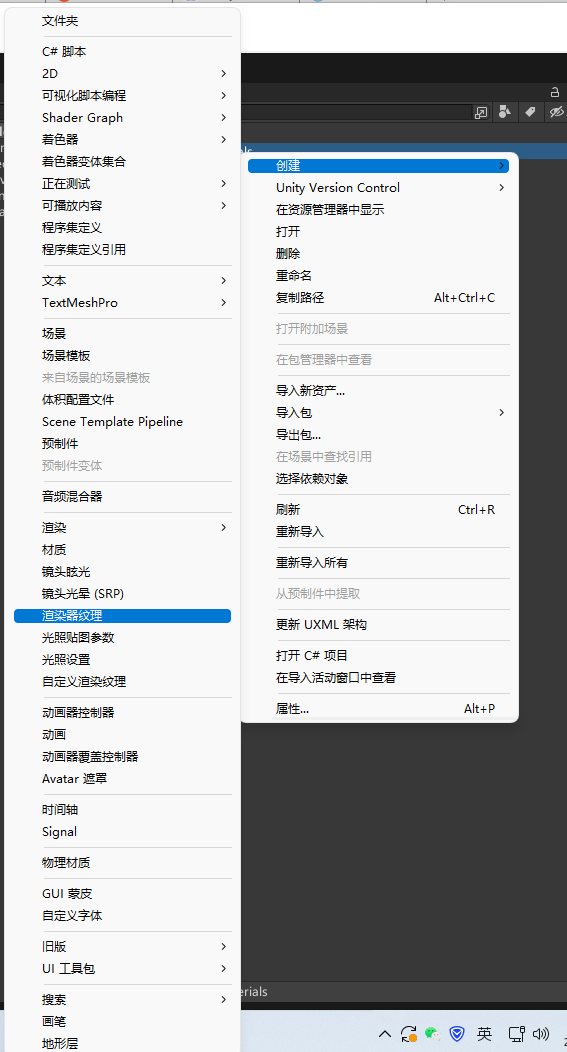
首先,创建一个渲染纹理
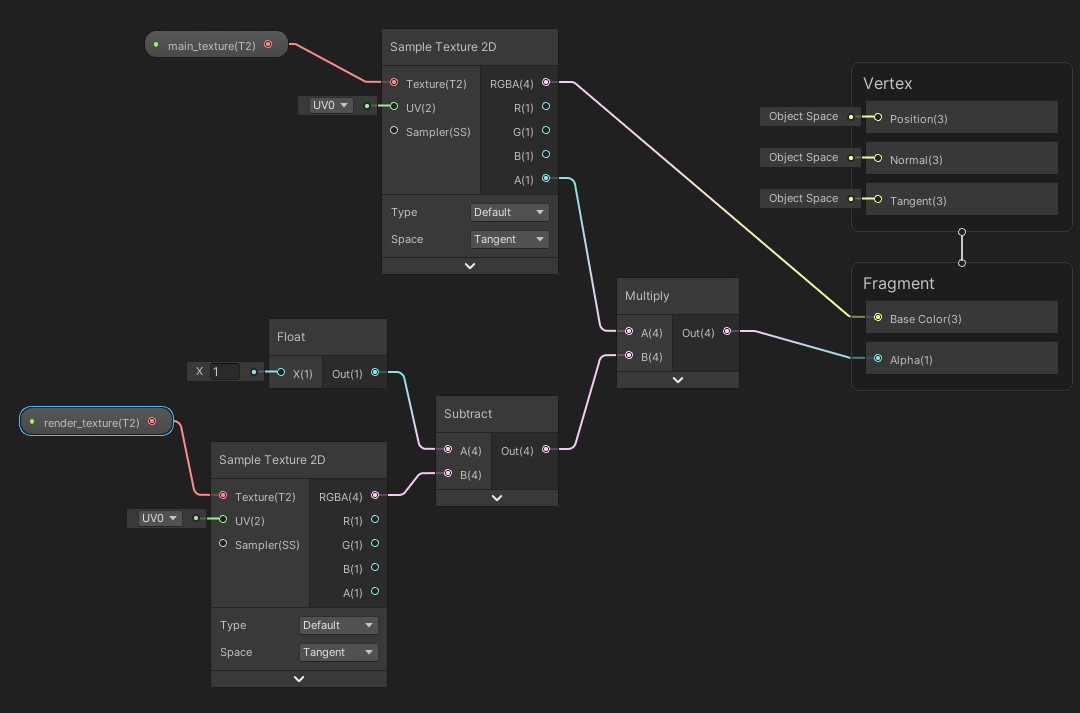
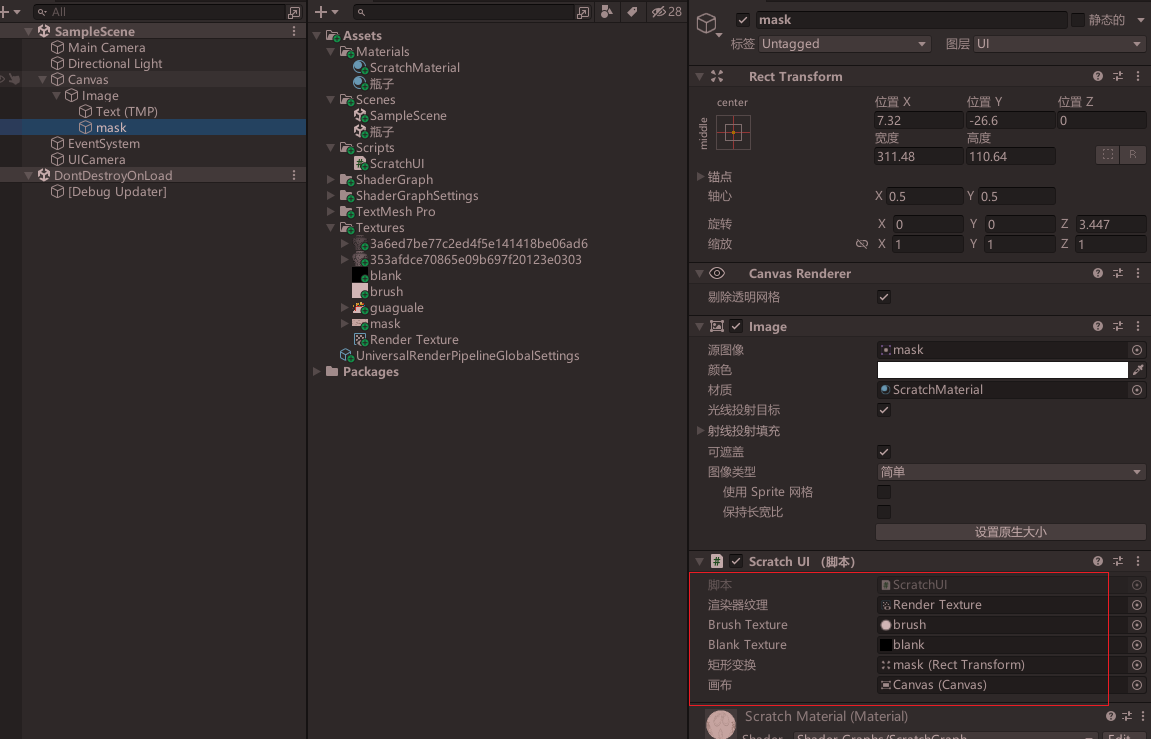
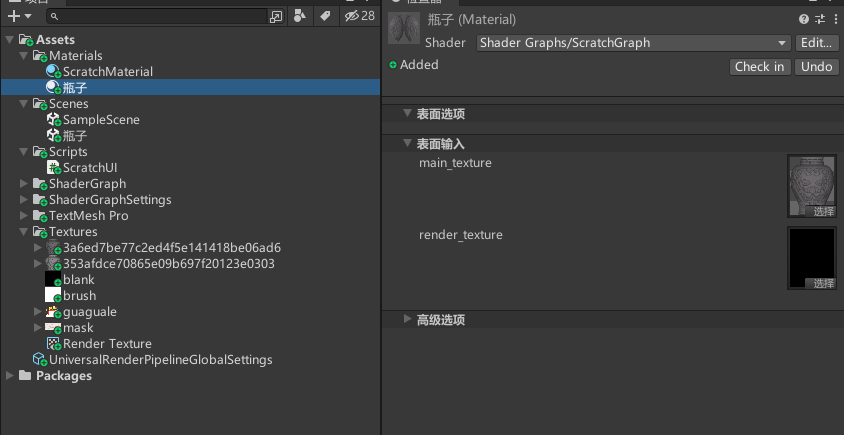
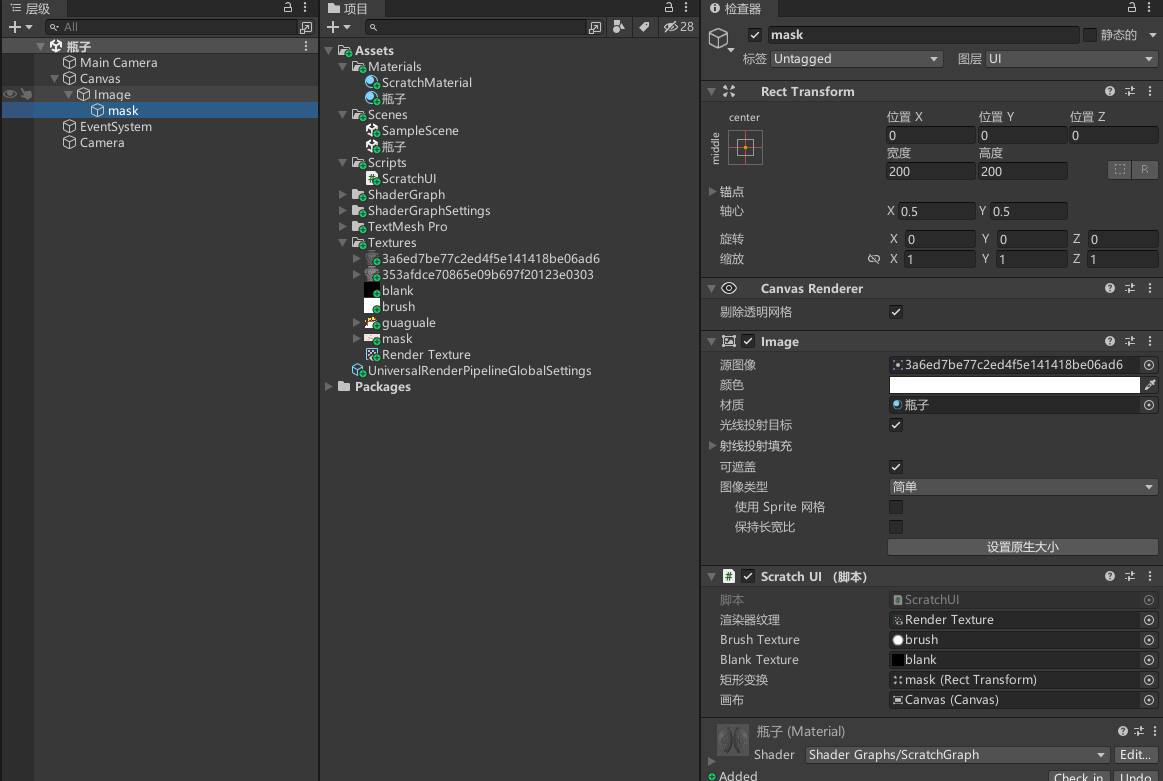
代码的注释我写得比较清晰了,大家应该能看懂 // ScratchUI.cs using UnityEngine; using UnityEngine.EventSystems; /// /// 刮刮乐UI /// public class ScratchUI : MonoBehaviour, IPointerDownHandler, IPointerUpHandler { /// /// 绘制的目标图片 /// public RenderTexture renderTexture; /// /// 笔刷 /// public Texture brushTexture; /// /// 空白图 /// public Texture blankTexture; /// /// mask的RectTransform /// public RectTransform rectTransform; /// /// 画布 /// public Canvas canvas; private bool m_isMove = false; private void Start() { DrawBlank(); } /// /// 初始化RenderTexture /// private void DrawBlank() { // 激活rt RenderTexture.active = renderTexture; // 保存当前状态 GL.PushMatrix(); // 设置矩阵 GL.LoadPixelMatrix(0, renderTexture.width, renderTexture.height, 0); // 绘制贴图 Rect rect = new Rect(0, 0, renderTexture.width, renderTexture.height); Graphics.DrawTexture(rect, blankTexture); // 弹出改变 GL.PopMatrix(); RenderTexture.active = null; } /// /// 在RenderTexture的(x,y)坐标处画笔刷图案 /// /// Graphics坐标系下的x /// Graphics坐标系下的y private void Draw(int x, int y) { // 激活rt RenderTexture.active = renderTexture; // 保存当前状态 GL.PushMatrix(); // 设置矩阵 GL.LoadPixelMatrix(0, renderTexture.width, renderTexture.height, 0); // 绘制笔刷图案 x -= (int)(brushTexture.width * 0.5f); y -= (int)(brushTexture.height * 0.5f); Rect rect = new Rect(x, y, brushTexture.width, brushTexture.height); Graphics.DrawTexture(rect, brushTexture); // 弹出改变 GL.PopMatrix(); RenderTexture.active = null; } /// /// 按下 /// public void OnPointerDown(PointerEventData data) { m_isMove = true; } /// /// 抬起 /// public void OnPointerUp(PointerEventData data) { m_isMove = false; } private void Update() { if (m_isMove) { OnMouseMove(Input.mousePosition); } } /// /// 刮卡 /// /// 刮卡的屏幕坐标 private void OnMouseMove(Vector2 position) { // 获取刮的位置的ui局部坐标 var uiLocalPos = ScreenPosToUiLocalPos(position, rectTransform, canvas.worldCamera); // 将局部坐标转化为uv坐标 var uvX = (rectTransform.sizeDelta.x / 2f + uiLocalPos.x) / rectTransform.sizeDelta.x; var uvY = (rectTransform.sizeDelta.y / 2f + uiLocalPos.y) / rectTransform.sizeDelta.y; // 将uv坐标转化为Graphics坐标 var x = (int)(uvX * renderTexture.width); // 注意,uv坐标系和Graphics坐标系的y轴方向相反 var y = (int)(renderTexture.height - uvY * renderTexture.height); Draw(x, y); } /// /// 将屏幕坐标抓话为目标RectTransform的局部坐标 /// /// 屏幕坐标 /// 目标RectTransform /// 摄像机 /// ui局部坐标 private Vector2 ScreenPosToUiLocalPos(Vector3 screenPos, RectTransform transform, Camera cam) { Vector2 uiLocalPos; if (RectTransformUtility.ScreenPointToLocalPointInRectangle(transform, screenPos, cam, out uiLocalPos)) { return uiLocalPos; } return Vector2.zero; } } 4.ShaderGraph创建一个Unlit ShaderGraph,实现UI主贴图的Alpha通道与和RenderTexture的相乘。 准备刮刮乐的UI图片,导入Unity中 创建一个材质球ScratchMaterial,使用上面做的ShaderGraph,给材质球赋值贴图。 将ScratchUI.cs脚本挂到mask上,并设置好参数。 RenderTexture:用于Alpha通道图; Brush Texture:笔刷图案,一个白点; Blank Texture:一张纯黑色的空白图; RectTransform:mask的RectTransform,用于坐标转换; Canvas:用于坐标转换。
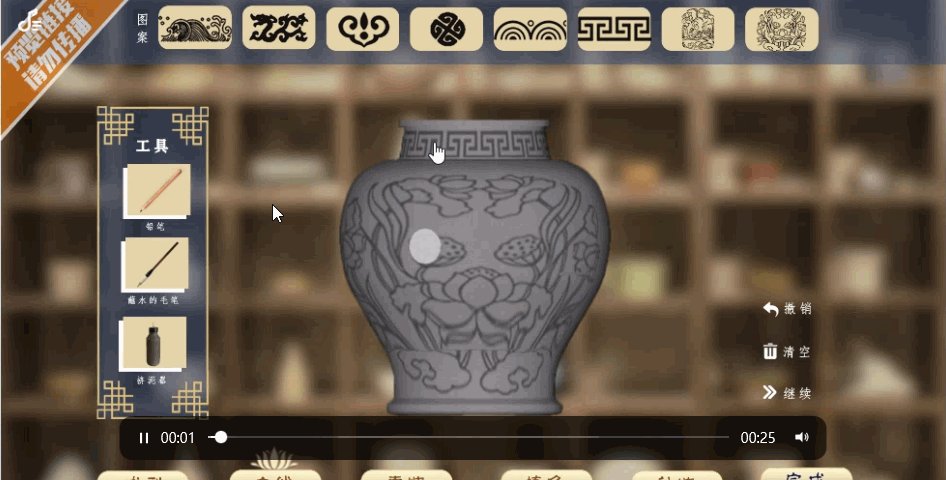
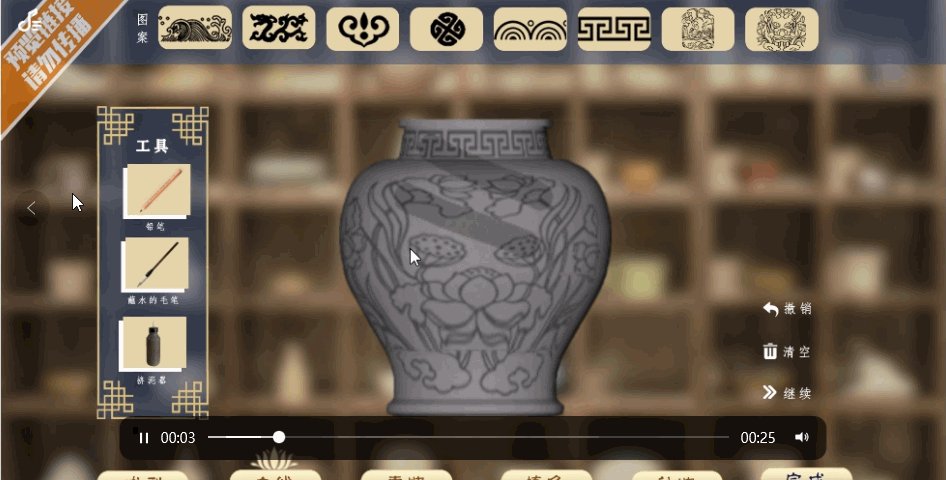
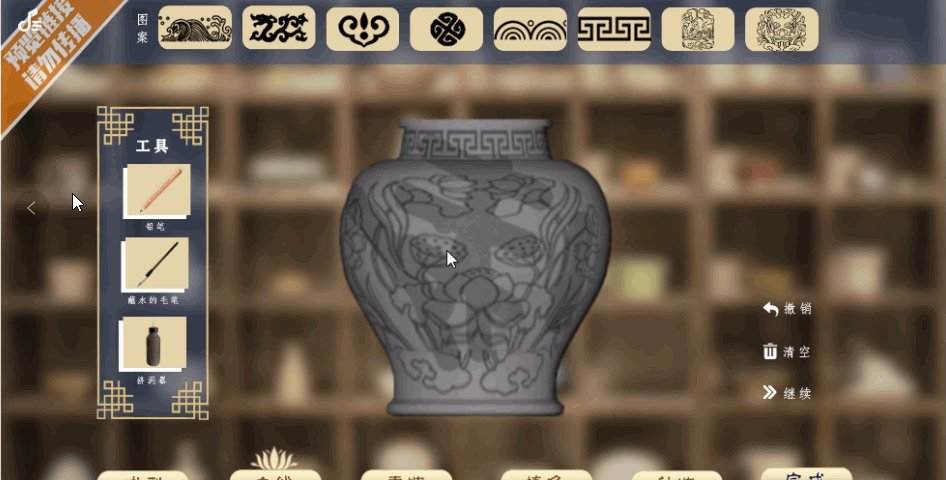
这是网友提供的素材 其他照旧 本文Demo工程已上传到git,感兴趣的同学可自行下载学习。 https://gitcode.net/unity1/guagua 注意,我使用的Unity版本是2021版 参考【文章】:【游戏开发实战】使用Unity ShaderGraph实现刮刮乐的刮卡剔除效果,感受一下刮中500万的时刻 完毕好了,我是向宇,https://xiangyu.blog.csdn.net/ 一位在小公司默默奋斗的开发者,出于兴趣爱好,于是开始自习unity。最近创建了一个新栏目【你问我答】,主要是想收集一下大家的问题,有时候一个问题可能几句话说不清楚,我就会以发布文章的形式来回答。 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~ |
【本文地址】
 我们先来看看视频效果
我们先来看看视频效果  其实这个无疑就是一个刮刮乐的效果 本文我实现了两种效果,最终效果如下:
其实这个无疑就是一个刮刮乐的效果 本文我实现了两种效果,最终效果如下: 


 具体如何升级URP可以看我之前写的文章: 项目的设置和导入及渲染管线的安装修复
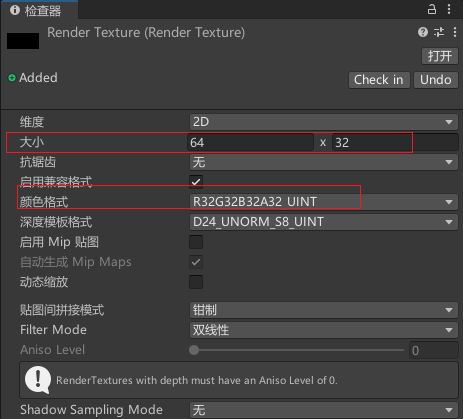
具体如何升级URP可以看我之前写的文章: 项目的设置和导入及渲染管线的安装修复 设置一下Render Texture的尺寸和格式
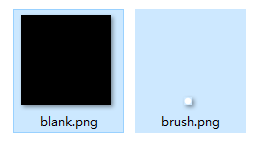
设置一下Render Texture的尺寸和格式  用photoshop做两张图,一张纯黑色的方图(用于初始化填充Render Texture),一张笔刷图,简单起见,笔刷图案我就用一个白点。 如下:
用photoshop做两张图,一张纯黑色的方图(用于初始化填充Render Texture),一张笔刷图,简单起见,笔刷图案我就用一个白点。 如下: 
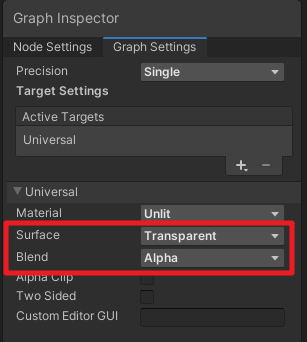
 注意Graph Settings设置Surface为Transparent,Blend设置为Alpha。
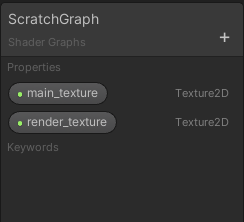
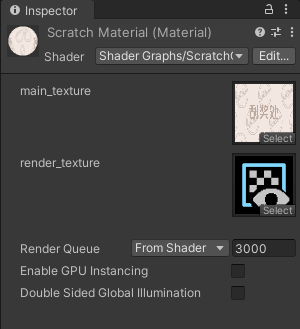
注意Graph Settings设置Surface为Transparent,Blend设置为Alpha。  暴露出两个变量,方便在材质球中设置参数。
暴露出两个变量,方便在材质球中设置参数。 

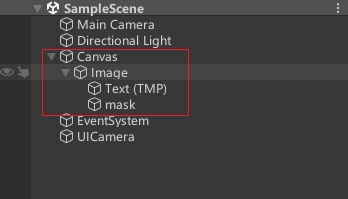
 拼成界面,如下。mask层就是要被刮掉的层。text可以写文字,比如恭喜中奖之类的
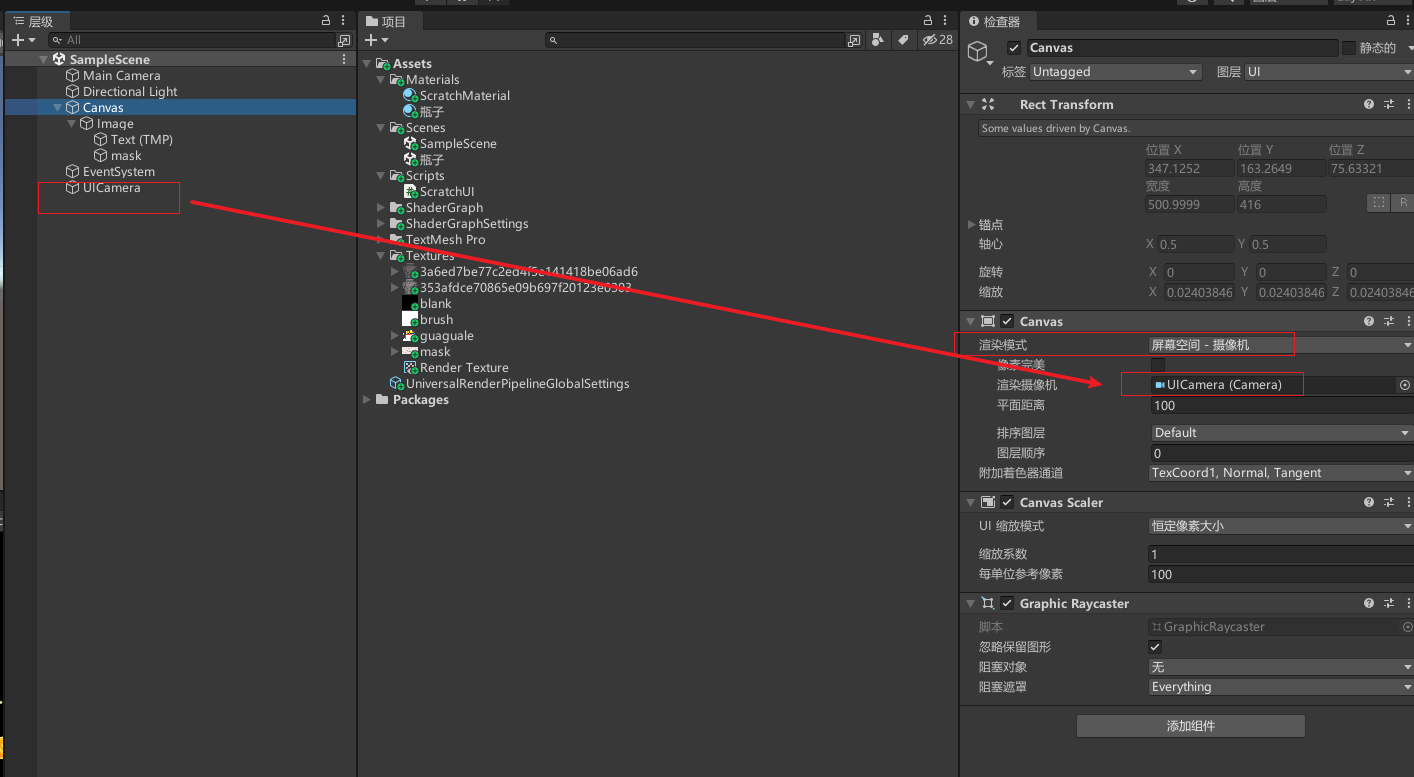
拼成界面,如下。mask层就是要被刮掉的层。text可以写文字,比如恭喜中奖之类的  新建一个摄像机,用于渲染UI
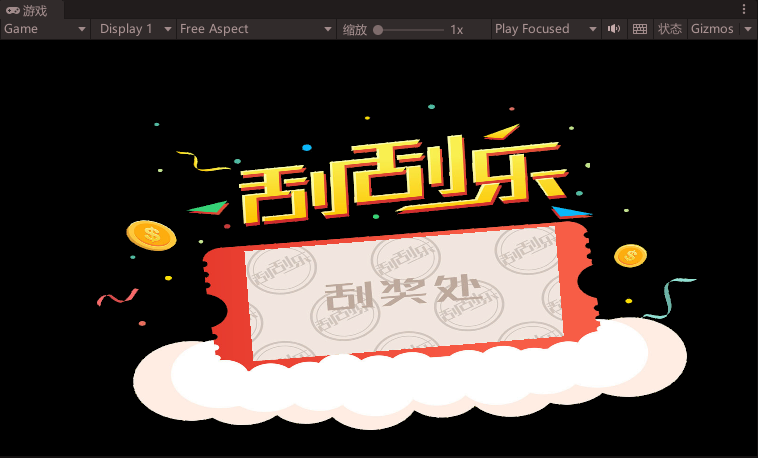
新建一个摄像机,用于渲染UI  最终效果
最终效果 

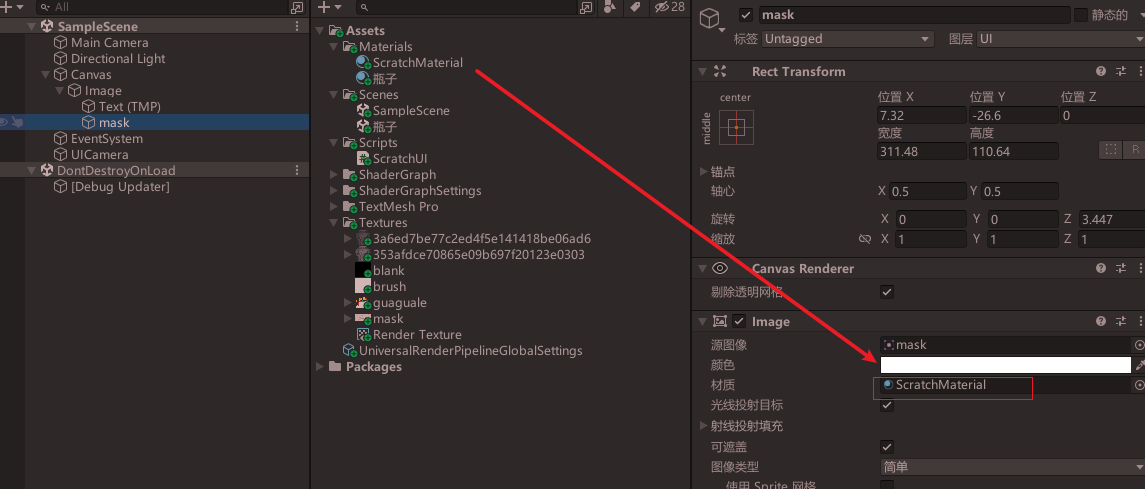
 最后将材质赋给mask的Material。
最后将材质赋给mask的Material。 


 新建材质做相应的修改
新建材质做相应的修改 
 最终效果
最终效果